A progressive web application (PWA) is a type of application software delivered through the web, built using common web technologies including HTML, CSS and JavaScript. It is intended to work on any platform that uses a standards-compliant browser, including both desktop and mobile devices.
Since a progressive web app is a type of webpage or website known as a web application, they do not require separate bundling or distribution. Developers can just publish the web application online, ensure that it meets baseline "installability requirements", and users will be able to add the application to their home screen. Publishing the app to digital distribution systems like Apple App Store or Google Play is optional.

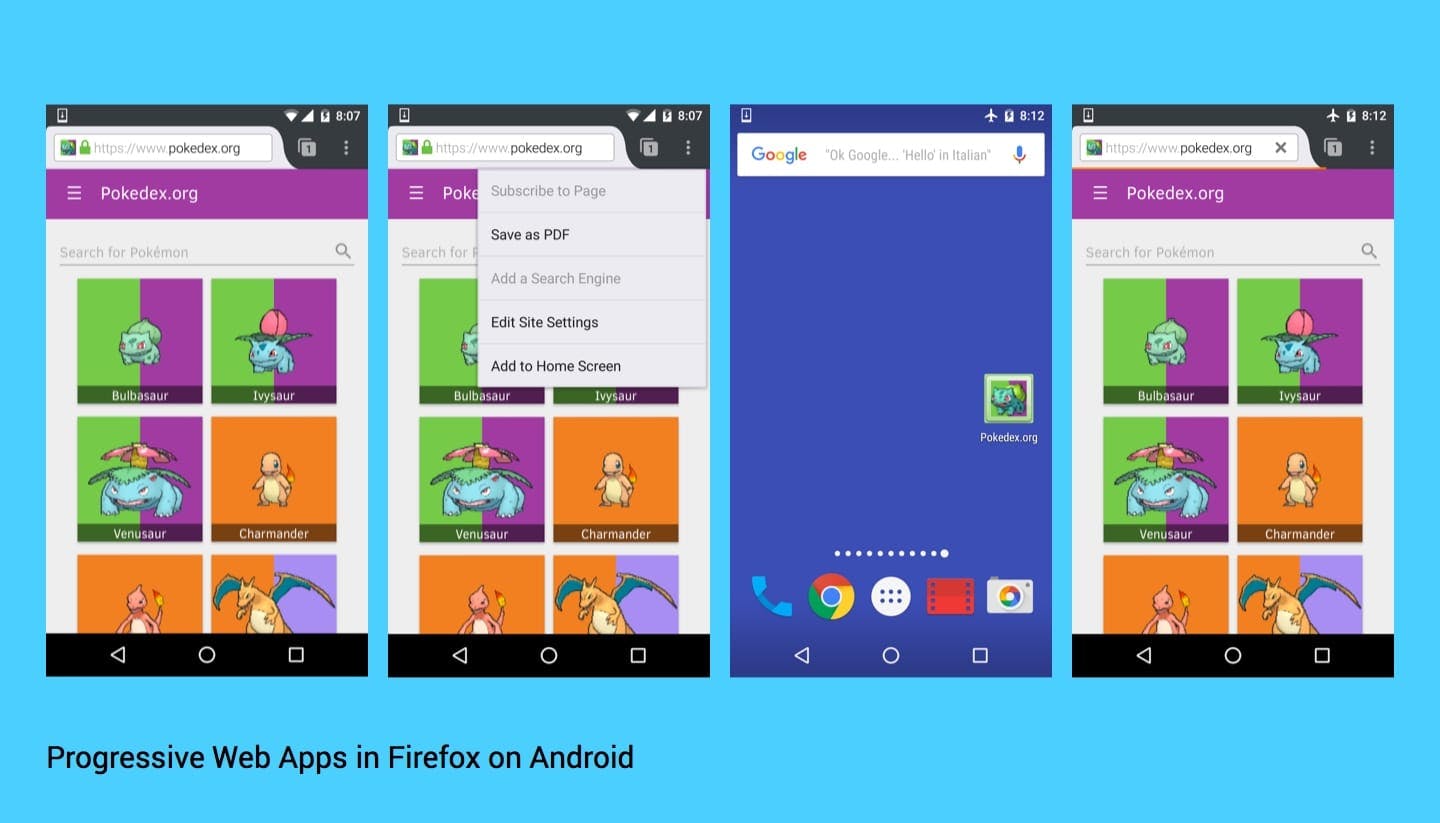
As of 2021, PWA features are supported to varying degrees by Google Chrome, Apple Safari, Firefox for Android, and Microsoft Edge but not Firefox for desktop. Several businesses highlight significant improvements in a wide variety of key performance indicators after PWA implementation, like increased time spent on page, conversions, or revenue.

Technical Components Of PWAs
App shell
An app shell helps in loading a minimal user interface (usually consisting of the site’s header, footer, and navigation menu) and then caching it. This helps in a faster rendition of the site’s basic features that can be accessed offline. The concept is based on Javascript and relies on a stable navigation system.Service worker
The service worker is an independent JS file that acts as a proxy to the web page, mimicking the page’s content through cache. The service worker integrates native-app functionalities like allowing push notifications, background syncing, and quick offline access.Web-app manifest
The web-app manifest is a JSON file that imparts the look and feel of a native app to the PWA. It is a bundle constituting the site’s name, icon, theme, URL, and other necessary resources that dictates how the app is presented on the splash screen.Transport layer security
TLS is a security protocol that ensures authentication, privacy, and data integrity over communicating networks. Every progressive web app will leverage the TLS protocol to deliver secure information over browsers. In other words, the website should come with HTTPS and SSL certification across all servers.
Advantages Of Building A PWA
- PWAs cost less to build and maintain than native apps
- Native apps are platform-dependent, which means you need to build two different apps to target both Android and iOS platforms. Since PWAs are platform-independent, they cost less to develop.
- Also, there are extra fees associated with native apps, for example, account subscription fees for App-store/Play-store. Apple charges an additional 30% of total sales revenue (made through the iOS platform) from e-commerce apps. With PWAs you can significantly reduce these costs.
- PWAs are lighter and faster than native apps
- PWAs can be built around 90% lighter than native apps. The size of progressive apps can easily be less than 1MB. For example, the Twitter iOS app is 115.4 MB while Twitter lite is only 600 KB. This is a boon for users with limited storage on their smartphones.
- Reduced data consumption
- PWAs allow users to interact with the app even with limited or no network. This in turn allows users to incur less data usage. Take the example of Konga, a leading e-commerce website that effectively reduced 92% of user data usage through its PWA.
- PWAs integrates native-app functionalities
- A PWA can be added to your home screen just like a native app. Apart from supporting native-app functionalities like sending push notifications to users, it can also integrate with the device's hardware like camera, audio, vibration motion, etc.
- No need for installation from an app marketplace
- PWAs eliminates third-party installation since it doesn’t need to be published in an app marketplace. Users can directly go to the website and add a shortcut to their home screen.
- PWAs can rank in search engines
- PWAs can be indexed just like traditional websites. Hence, you no longer need to worry about your new app getting buried in the app store or the apparent lack of reviews. With SEO optimization, you can easily claim a search rank and improve visibility.
Significant Uses Cases Of PWAs
From Twitter to Tinder, businesses across the globe are leveraging the benefits of PWA adoption. Let’s dive into some use cases across industries to understand the influence of Progressive Web Apps.
Media:
ZEE5, a streaming platform launched its PWA in 2019 to see a significant reduction in its buffering time by 50%. While the average web page takes about 20 seconds to load, the Forbes PWA homepage loads in only about 0.8 seconds. BookMyShow, an event app, recorded an 80% conversion rate through its PWA.
E-Commerce:
Starbucks has doubled its daily active users through its Progressive Web App. OLX, another e-commerce giant, saw a 250% increase in its engagement rate, a 146% increase in click-through rate on ads with push notifications, and 23% faster user interactions after launching its PWA.
Travel and Hospitality:
MakeMyTrip recorded a 3x conversion rate and a 160% increase in user sessions through its PWA. Likewise, Trivago witnessed a 97% increase in clicks on hotel offers and an increase of 150% in user accounts through its PWA.
Lifestyle:
Lancome saw a 17% increase in conversion rate and a 53% increase in mobile sessions on iOS through its PWA. The app has also increased its mobile sales by 16% year on year. The Tinder PWA is 90% smaller than its native apps. The app successfully reduced its load time from 11.91 seconds to 4.69 seconds with its PWA.

PWA The Next Big Thing
Numbers like these do not lie. Rather they speak of an imminent disruption in the mobile app market. The business impact of a faster website with a higher conversion rate and longer user engagement is too great to be ignored. Almost every business that has adopted PWA has seen a significant shift in its app usage that in most cases has translated to higher revenue.For SMEs and startups with limited budgets, PWAs level the playing ground by cutting down the initial investment in app development. They also bring greater agility to your business model by focusing on deliverables like increased revenue, extended user sessions, and greater customer satisfaction. With such massive changes in user-interaction data, it is no wonder that Progressive Web Apps are being considered the future of mobile applications.