UI Design
The process designers use to build interfaces in software or computerized devices, focusing on looks or style.
The main goal for a solid UI design is to be visually appealing, united and functional down to every micro-interaction. It’s not enough that the application or a site looks good; the elements need to work together, driving towards a focused and united purpose. In simple terms, UI design needs to look good and add to the functionality of the app or site.
UI design tools give designers what they need to design accurate hi-fi wireframes, mockups, and prototypes and render minimally viable products. They represent the nuts and bolts of a design, communicating its functionality.
UI Design Tools
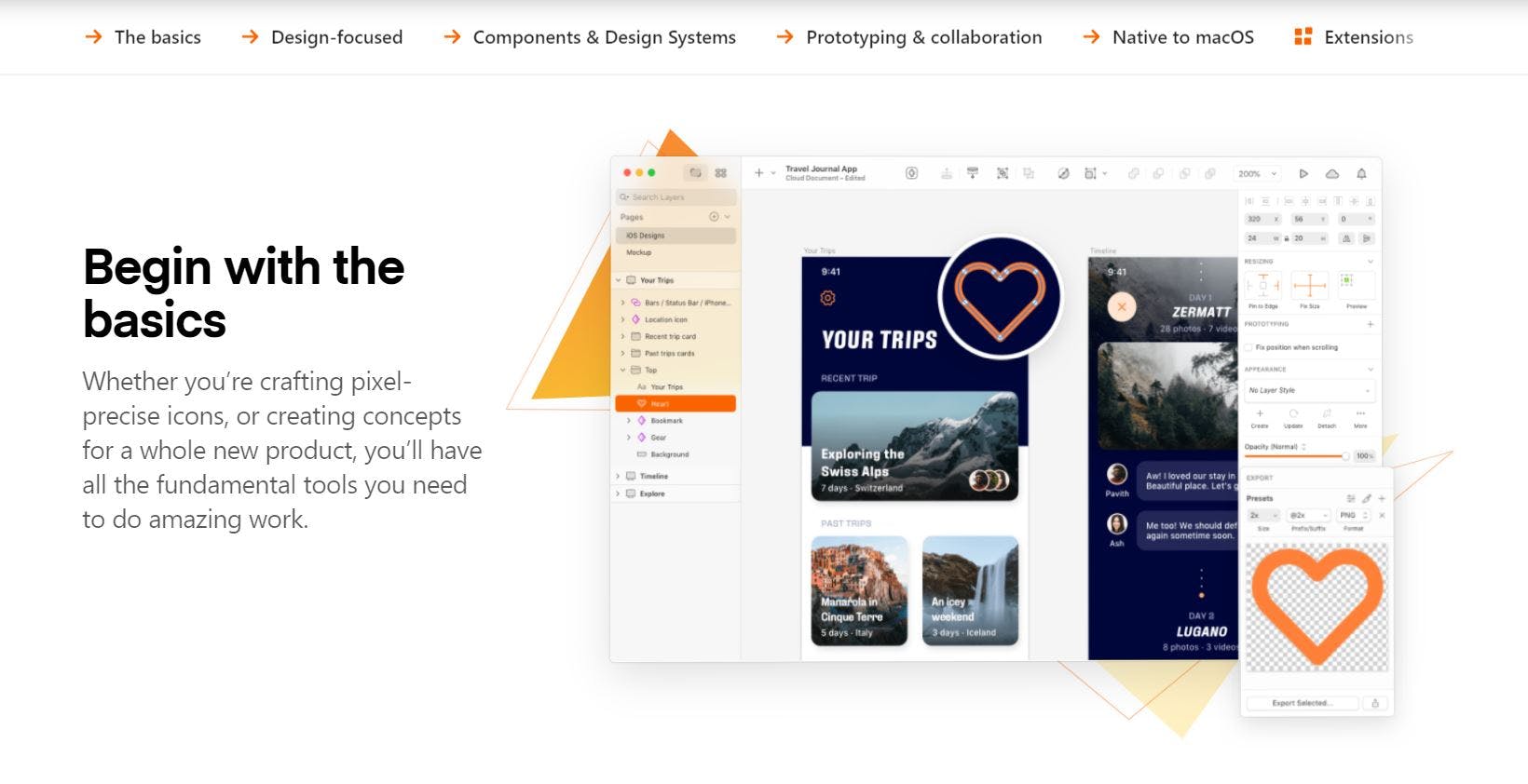
Sketch
Sketch allows you to leverage its vast component repositories and third-party libraries to gain more control over your designs. The learning curve is not that steep, and designers can jump into a project mid-design and hit the ground running. The plug-in ecosystem is of note as it opens up a wide range of design possibilities.

InVision
This hybrid UI design tool is available as a browser-based prototyping tool and a powerful desktop utility in its Studio avatar. The online version is solely focused on prototyping existing designs, while Studio offers a comprehensive platform that includes vector drawing, advanced animation, shared libraries, synced workflows, smart-swipe transitions, point-and-shoot prototyping, and much more.

Whimsical
Whimsical is a UI design tool best for creating product specs, ideation and user flows. It features simple commands and a clean interface, perfect for real-time collaboration at the very beginning of the UI design process. It’s also very beginner-friendly, meaning that your colleagues outside of the UI realm can also easily pitch in.

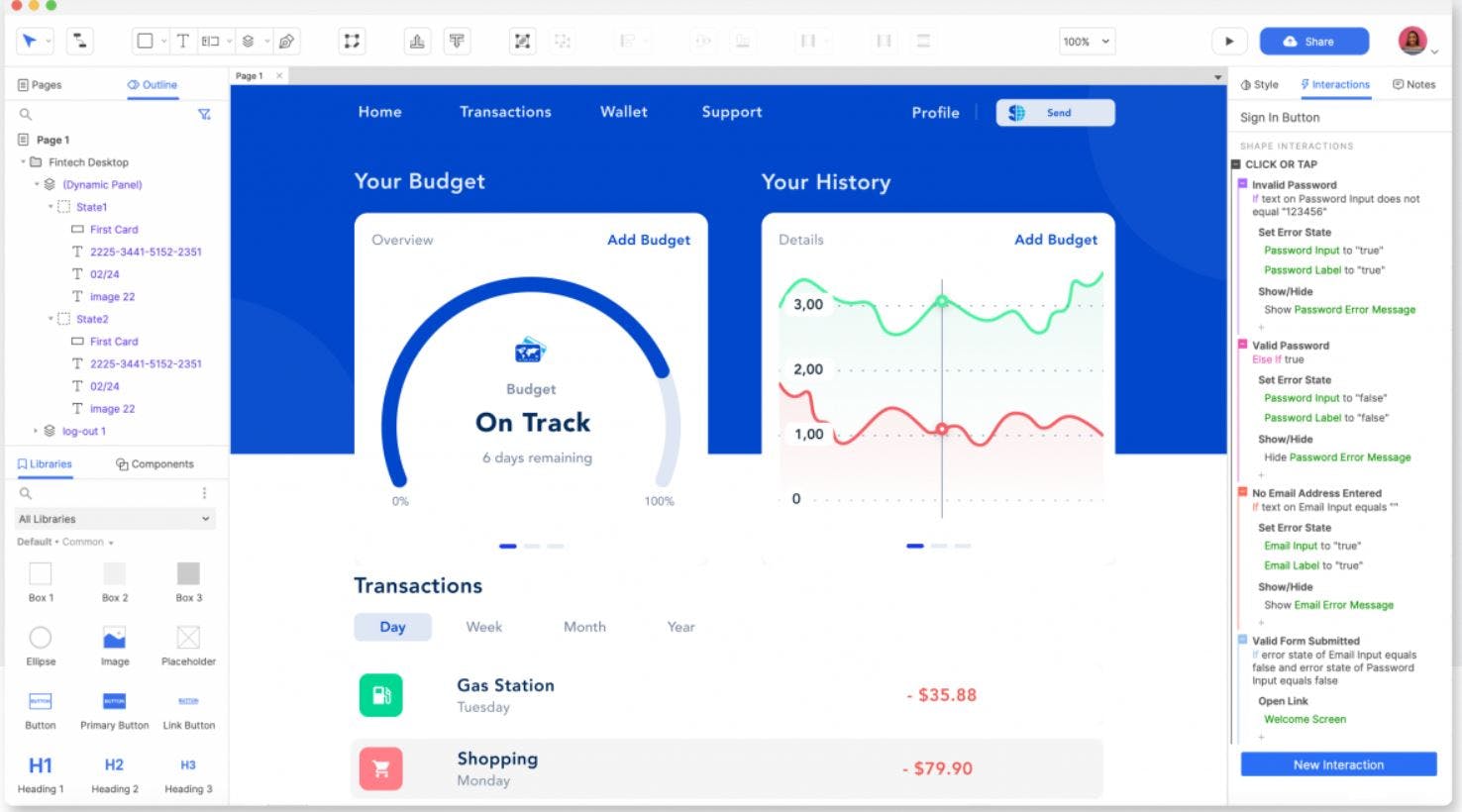
Axure
Axure has always been one of the best wireframing tools on the market and is great for more complex projects that require dynamic data. With Axure, you can really focus on mocking up projects that are more technical and require extra attention when it comes to structure and data.

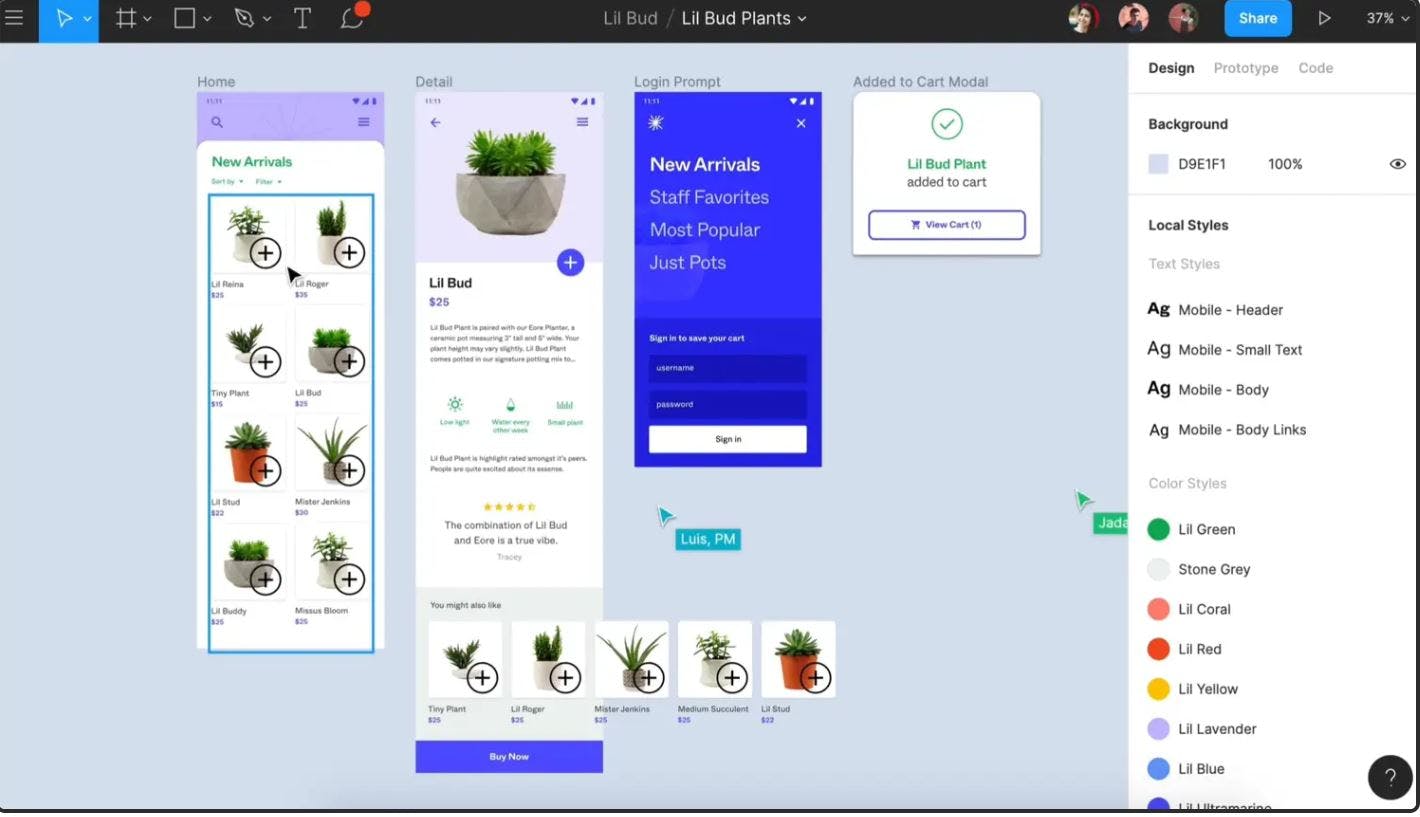
Figma
Figma enables you to quickly compose and design interfaces. The Figma platform prides itself on being a collaborative design tool whereby multiple users can work simultaneously on a project – this is very effective when you have multiple stakeholders in a project that are involved in shaping the outcome.

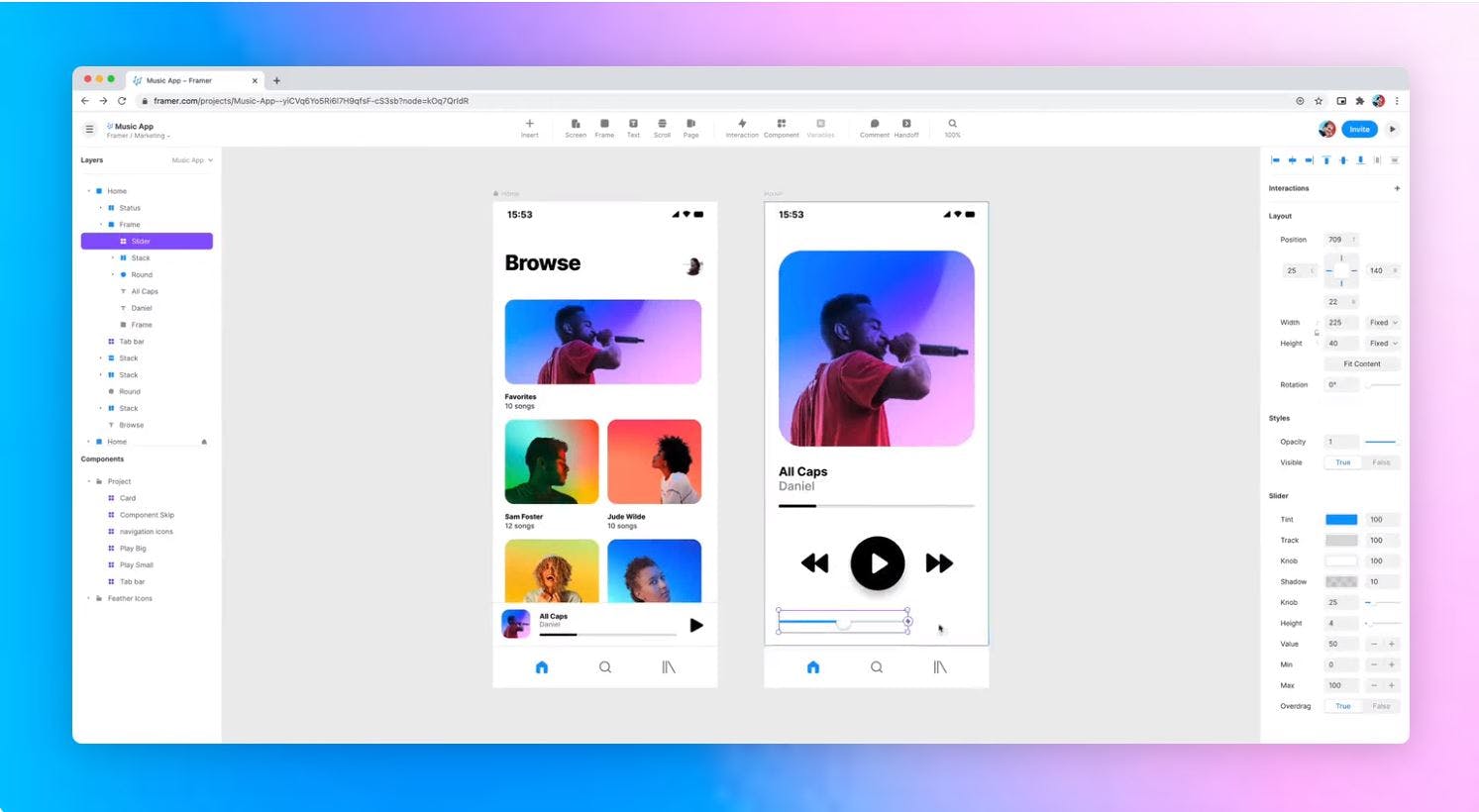
Framer X
Framer X is a really exciting new design tool that is certainly worth a look for experienced UI designers who want more from their tools. Prototyping and creating interactions is really easy. If you're a big React fan, then look no further as you can design and code in sync. Besides being a great tool, there's a strong community of designers behind Framer X offering UI assets and kits.

Justinmind
Justinmind features customization options for all UI elements, including the predefined ones. You can also use guides and rules to place the elements with pixel-perfect accuracy and align them with other parts. Not only that, it can integrate with popular graphic design tools, like Photoshop and Illustrator, for a seamless import of images and graphical elements.

Craft
Craft, a plugin from InVision, works right alongside what you might be doing in Photoshop or Sketch, with a sync function that updates what you’re working on. Along with this time-saving feature, Craft offers everything you need for prototyping and collaboration. Changes in styling, edits, and other tweaks are updated across the board so that everyone is referring to and working from the same version of a project.

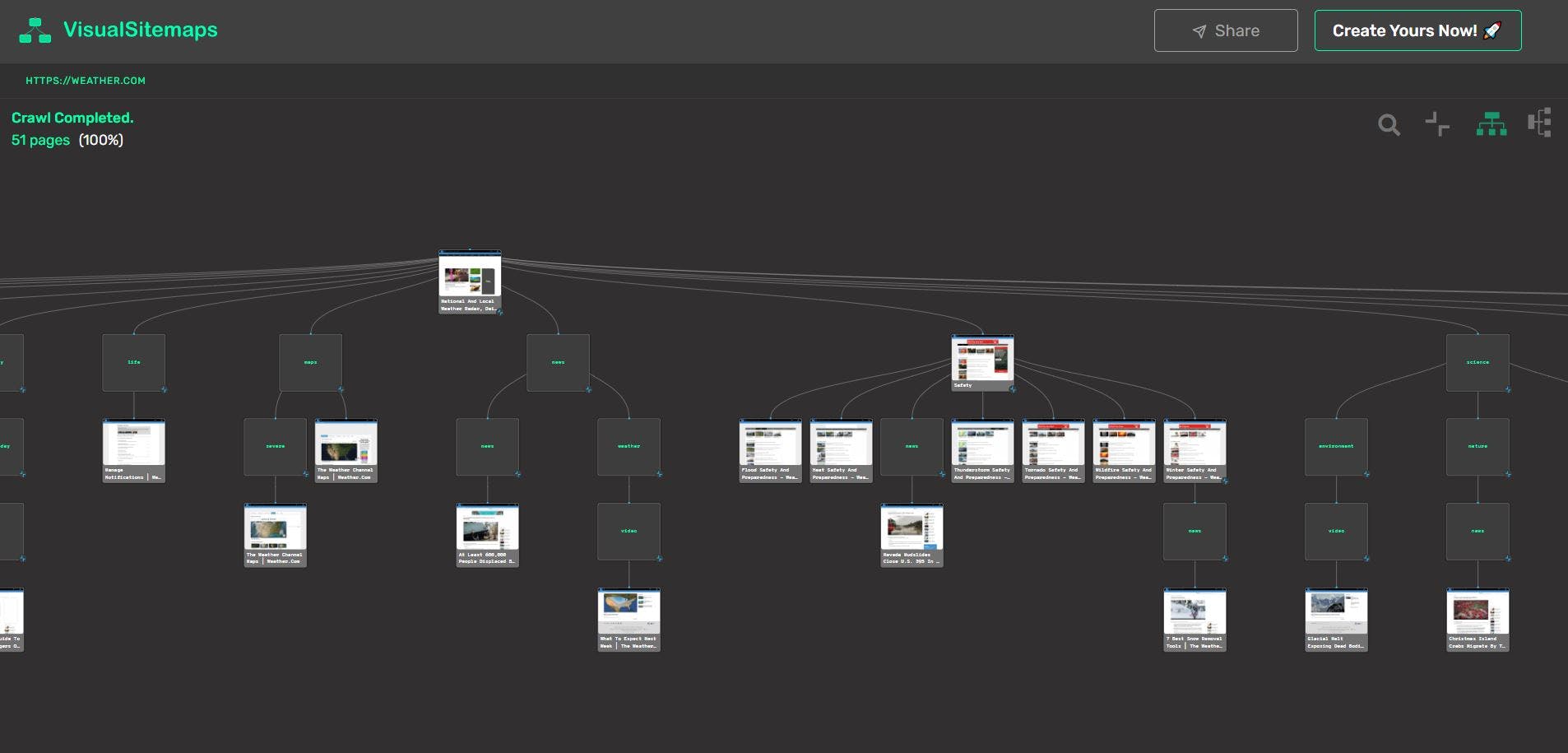
VisualSitemaps
VisualSitemaps specializes in generating, you guessed it, visual sitemaps. It’s nice to have a tool designed specifically for this. This tool has complete automation, the capacity to go through password-protected websites that haven’t gone live yet, and the ability to import into Sketch.

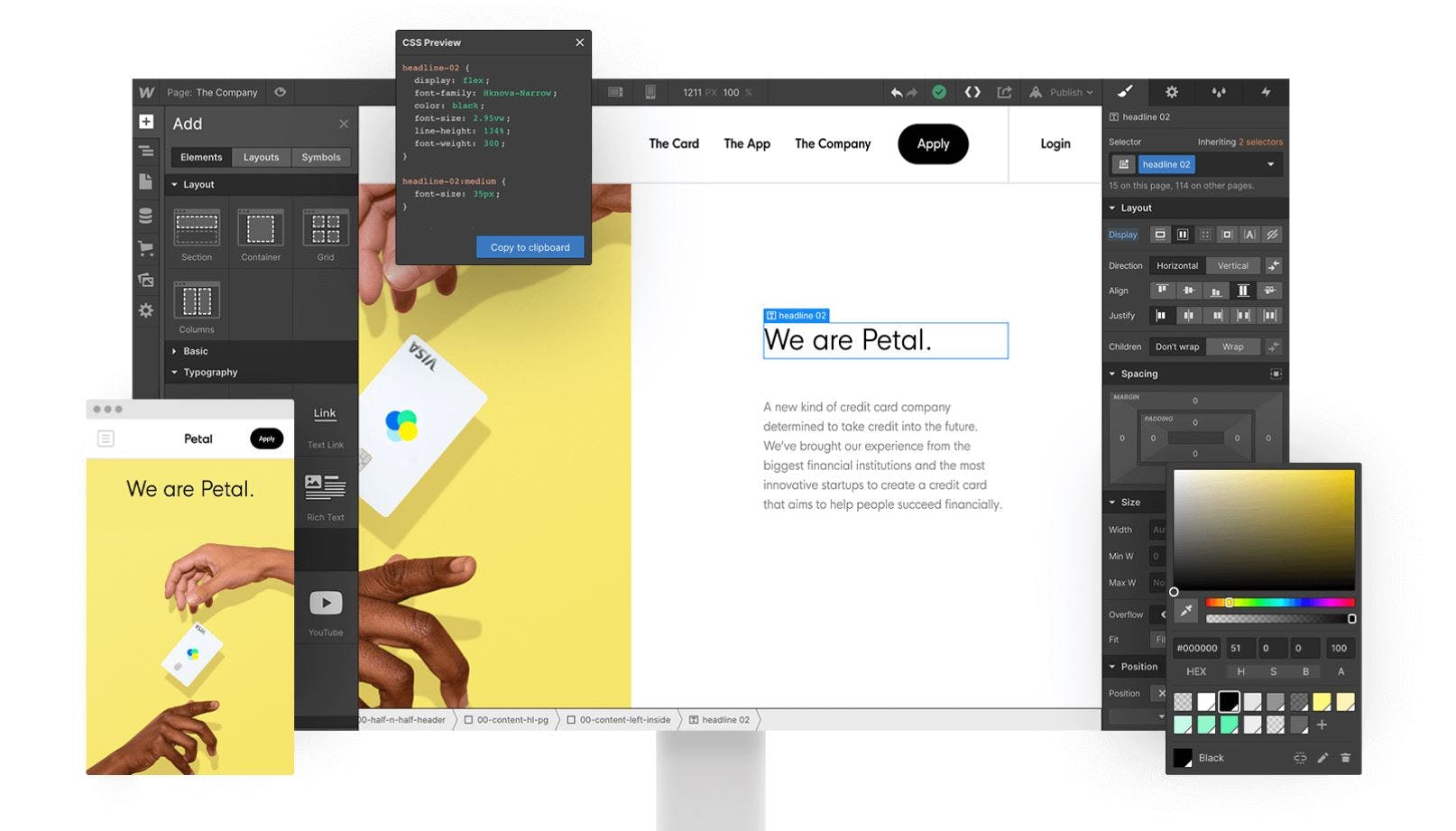
Webflow
Webflow is primarily a website design tool with advanced features but intended to target new users. There's no need to know HTML or CSS. Just drag and drop elements to create your design, add the page interactions and states, and what you have is a functional prototype that is developer-ready. In many ways, it's like Wondershare Mockitt because it offers a robust feature-set aimed at non-technical designers.