Frontend Development
Front-end web development is the practice of converting data to a graphical interface, through the use of HTML, CSS, and JavaScript, so that users can view and interact with that data.
The work of a front end developer is visible everywhere when you visit a website from the navigation, layouts including this article page, even the way that a site looks different from your phone which is possible because of responsive design.

Frontend Developer
A front-end developer is someone who works on software, like desktop or mobile websites, that users interact with.
So, what are the skills needed to become a frontend developer you might ask; well the baseline web technologies employed by frontend developers are HTML, CSS and Javascript.
What is the role of a frontend developer ?
Everything a user sees, clicks, or uses to input or retrieve information on a website is the work of a front-end developer. Typically the roles of frontend developer are :
- Prioritizing user experience
- Bringing a concept to life with HTML, CSS, and JavaScript
- Monitor app performance, watch for traffic drops related to site usability problems and rectify any issues
- Production and maintenance of websites and web application user interfaces
- Looking at SEO best practices
- Testing the site for usability and fixing any bugs
- Optimize applications for maximum speed
- Optimize applications for maximum scalability
- Design new features, or maintain old features
- Collaborate with back-end developers and web designers to improve usability
Key skills frontend developers show on their jobs
I know I should have mentioned communication and problem solving as a key skill as well, but they are required in each and every job.
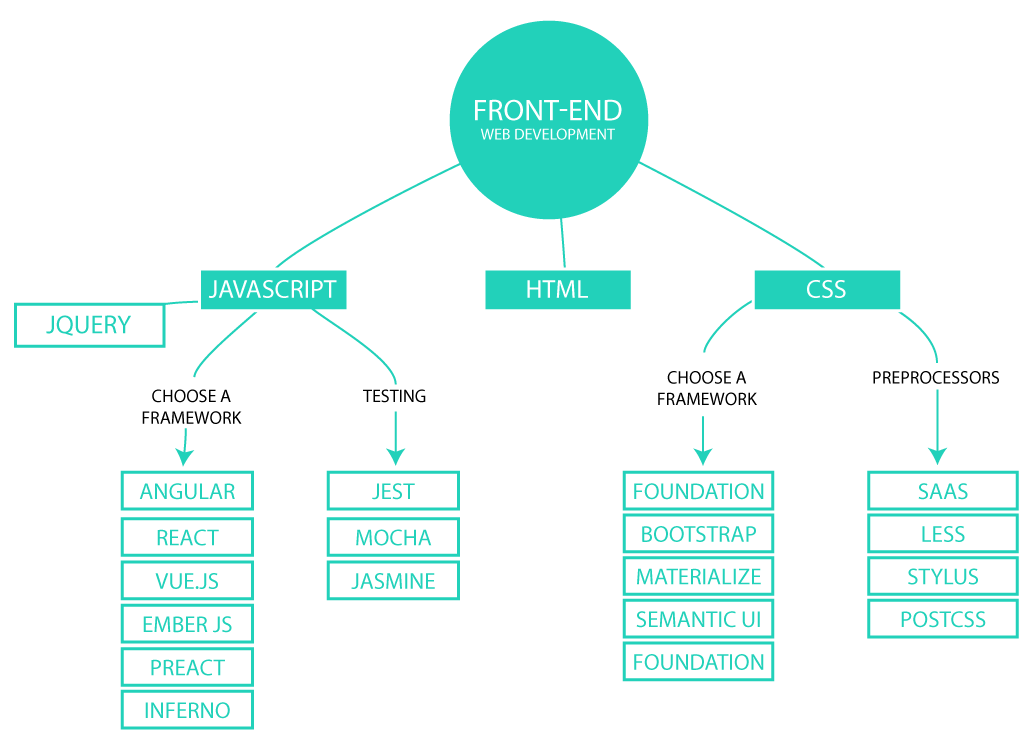
HTML & CSS

HTML (Hyper Text Markup Language) and CSS (Cascading Style Sheets) are the most basic building blocks of web coding.
Without these two things, you can’t create a website design, and all you’ll end up with is unformatted plain text on the screen. You can’t even add images to a page without HTML!
Before getting started on any web development career path, you should master coding with HTML and CSS. Implementing the knowledge of HTML and CSS will let you build basic websites.
JavaScript

JavaScript (JS) is the most used programming language for developing user interfaces for the web.
It allows you to add custom behavior to your websites, such as reacting to user events, loading data from web services and showing or hiding elements on a page.
It is also used to create and control things like maps that update in real time, interactive films
Sites like Pinterest use JavaScript heavily to make their user interface easy to use (the fact that the page doesn’t reload whenever you pin something is thanks to JavaScript.
jQuery

jQuery is a JavaScript library: a collection of plugins and extensions that makes developing with JavaScript faster and easier. It allows developers to add ready-made elements to the project and then customize them as per use.
Frameworks

JS frameworks like AngularJS, Backbone, Ember, and ReactJS give a ready-made structure to your JavaScript code.
React is a library for building user interfaces developed by Facebook. React is based around creating components, such as a button or a side menu, that can render HTML based on input parameters.
Angular rusing this framework applications are usually written in TypeScript. It provides most o the things you’ll need to build a web application including a CLI tool to bootstrap, develop and build the project as well as libraries to manage forms, data loading, routing.
Component Libraries
Component libraries are collections of components that can be used to assemble your application. Some of them implement the most common components such as buttons and drop downs, while others also provide utilities for creating complex responsive layouts.
Bootstrap — a powerful framework for creating responsive web applications. It comes with a large set of components as well as utilities for creating layouts and a theming engine
Material UI — a popular implementation of Google’s Material Design. It provides a set of components as well as guidelines on how your application should look and feel like according to Google.
RESTful Web Service and APIs

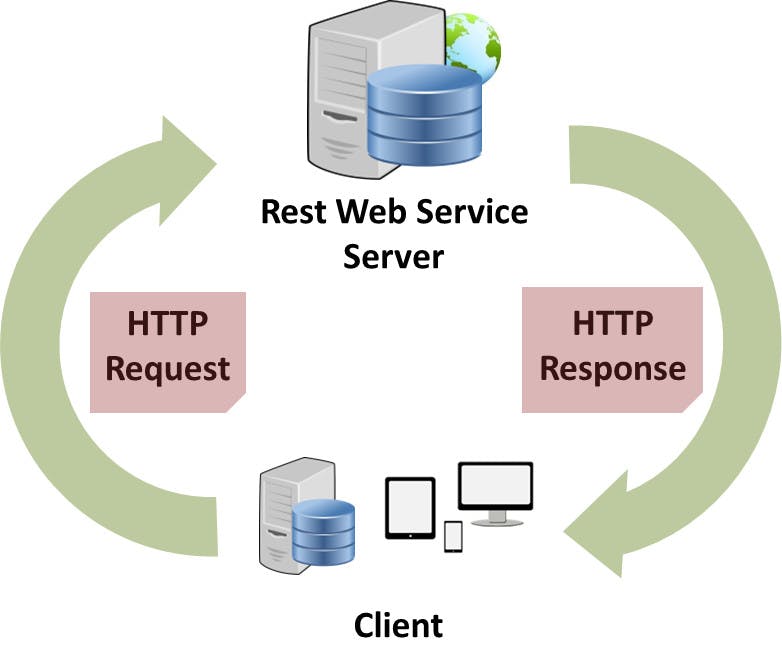
RESTful Web Services is a lightweight, maintainable, and scalable service that is built on the REST architecture. Restful Web Service, expose API from your application in a secure, uniform, stateless manner to the calling client. The calling client can perform predefined operations using the Restful service. The underlying protocol for REST is HTTP. REST stands for REpresentational State Transfer.
An API for a website is code that allows two software programs to communicate with each other. The API spells out the proper way for a developer to write a program requesting services from an operating system or other application.
Testing and Debugging

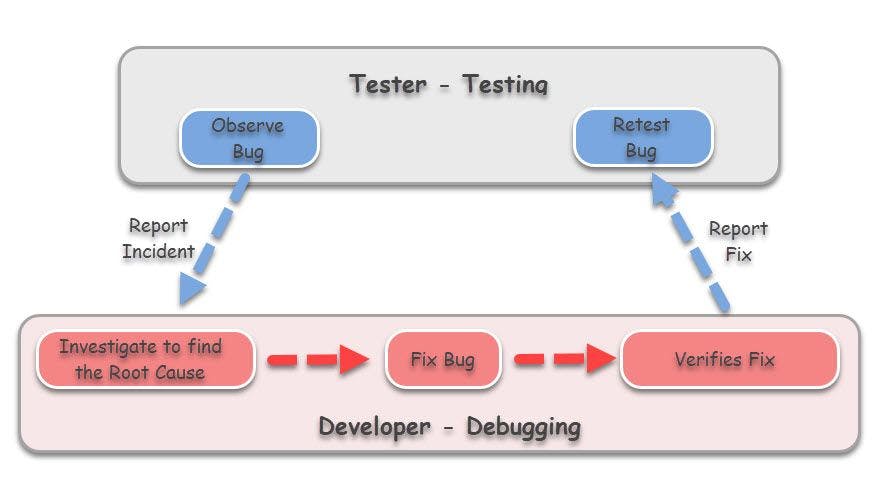
Testing is a process to check if the application is working same as it was supposed to do, and not working as it was not supposed to do.
UI testing (also called acceptance testing, browser testing, or functional testing), where you check to make sure that the website behaves as it should when a user is actually taking actions on the site.
You can write tests that will look for things like particular HTML on a page after an action is taken (like making sure that if a user forgets to fill out a required form field, that your form error box pops up).
Debugging is the activity performed by developers to fix the bug found in the system. The main objective of debugging is to find the exact root cause at code level to fix the errors and bugs found during the testing.
Version Control Systems
Version control, also known as source control, is the practice of tracking and managing changes to software code. Version control systems are software tools that help software teams manage changes to source code over time. As development environments have accelerated, version control systems help software teams work faster and smarter. Some examples are - Git, Helix core, Microsoft TFS.
Git

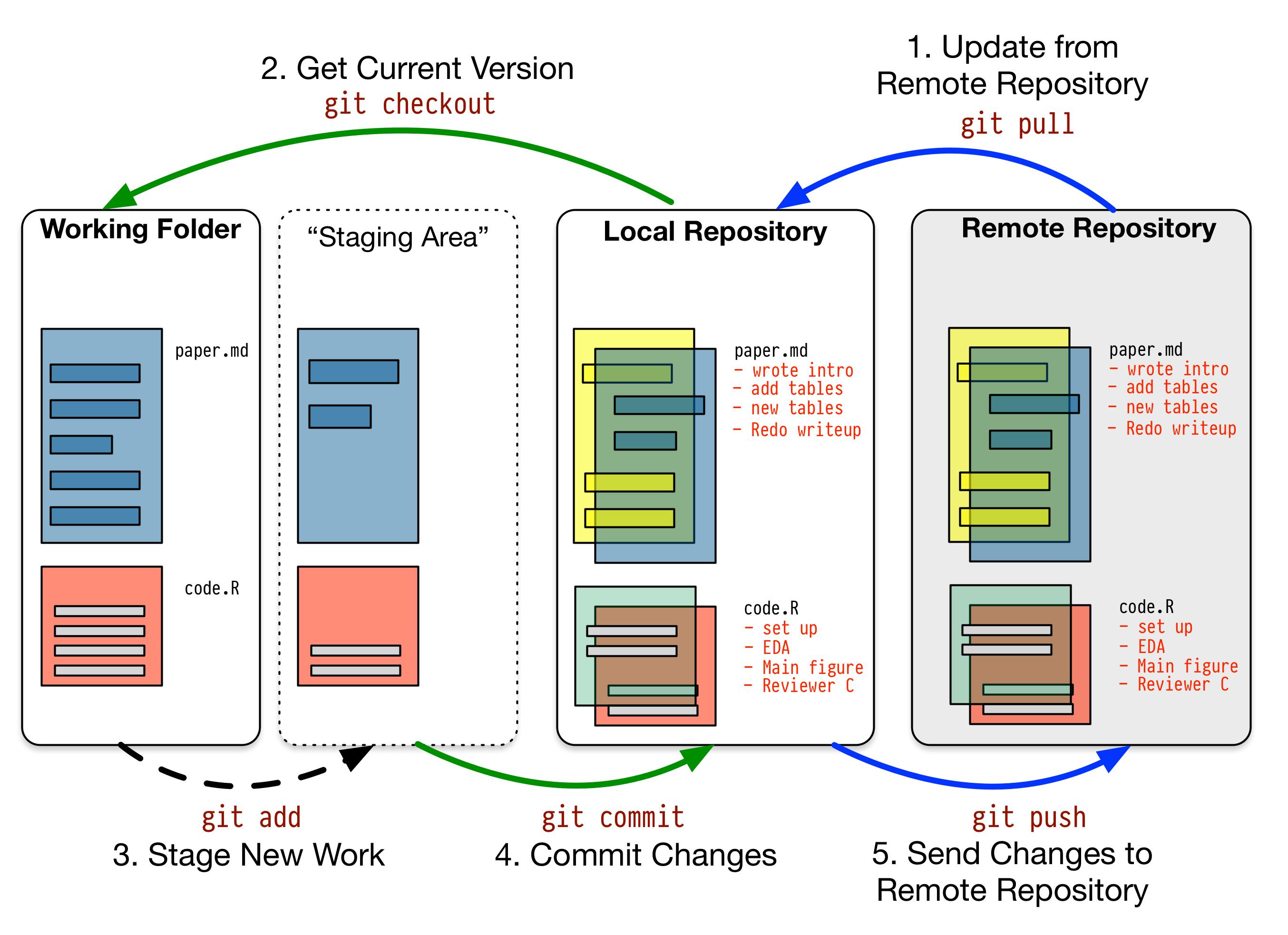
Git is a Distributed Version Control tool that supports distributed non-linear workflows by providing data assurance for developing quality software.
Git is a free and open source distributed version control system designed to handle everything from small to very large projects with speed and efficiency.
It was created by Linus Torvalds in 2005 to develop Linux Kernel. Git has the functionality, performance, security and flexibility that most teams and individual developers need.
Git is primarily used to manage your project, comprising a set of code/text files that may change.
