Backend Development
Back-end development refers to the development of server-side logic that powers websites and apps from behind the scenes.It includes all the code needed to build out the database, server, and application. From database migrations to API integrations to setting up the server-side technologies that make a website tick, a back-end web developer may be the talent you need to get your next web project off the ground.
You can also say that it’s the server side of development that focuses primarily on how the site works.
Backend developer
A Backend Developer is a skilled software developer responsible for or skilled enough to understand, plan, develop and test the server-side/business logic of an application.Roles of a backend developer
- Understands the goals of the software and comes up with effective solutions.
- Compile and analyze data, processes and codes to troubleshoot problems and identify areas of improvement.
- Collaborating with the frontend developers and other teams to establish objectives and design models (architecture).
- Manipulating data and ensure authorized access to it at all times.
- Developing, managing and working with external API resources across all devices securely.
- Organizing the logic of the system using and implementing proper algorithms.
Things to consider as a Backend Developer
- Scalability
- Security
- Robustness
- Readability
- Performance Oriented
- Maintainability
Basics of Backend Tools and Technology
- Servers
- Databases
- Middleware
- Programming languages & frameworks
- APIs
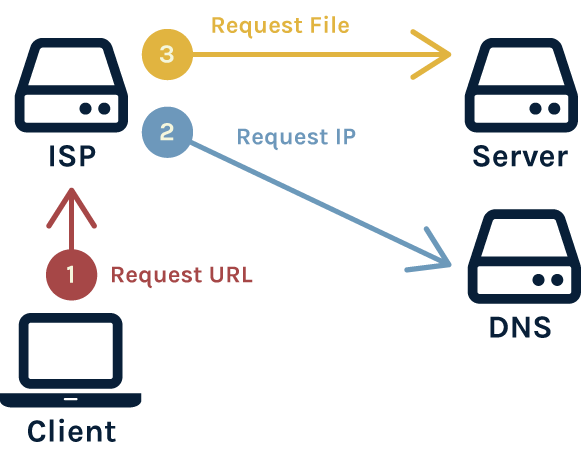
Servers

A computer that listens for incoming requests from the clients (frontend). Example of web servers are Apache Nginx, IIS servers, Tomcat.
There are two types of servers
- Static
- Dynamic
Static
A static web server or stack consists of a computer (hardware) with an HTTP server (software). We call it “static” because the server sends its hosted files as it is to your browser”.Dynamic
A dynamic web server consists of a static web server plus extra software, most commonly an application server and a database. We call it “dynamic” because the application server updates the hosted files before sending them to your browser visa the HTTP server.Databases

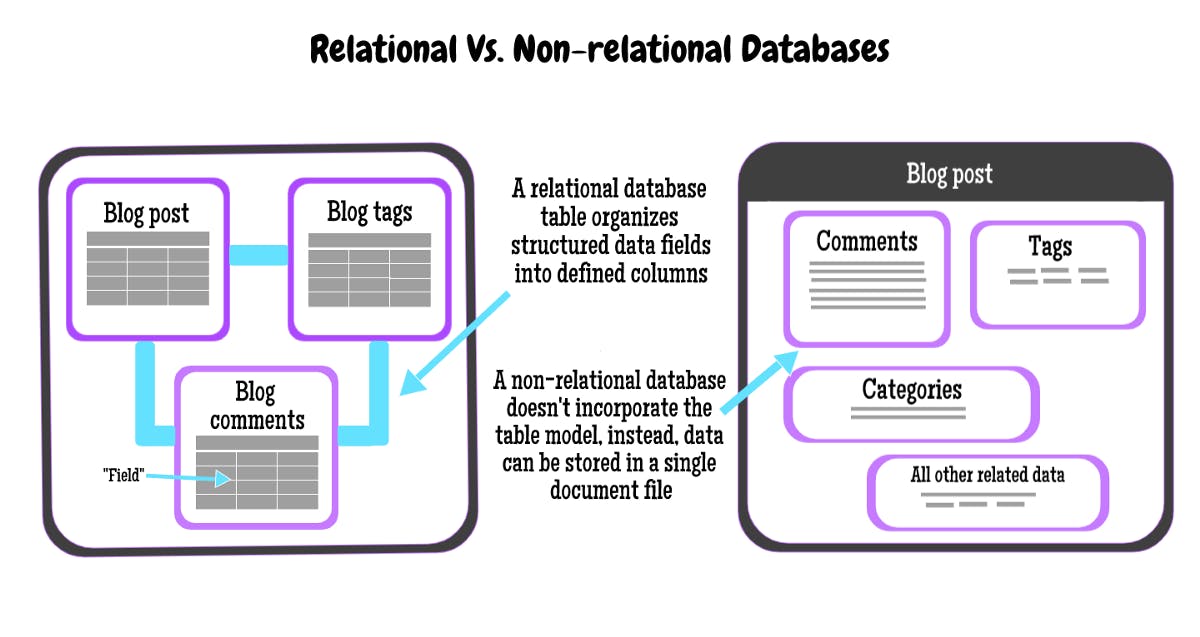
Databases, in the context of a website, are the brains that make websites dynamic.
Databases are frequently used on the Backend of an application. These provides data persistence. These databases provide an interface to save data in a persistent way to memory.
Any time you request something from a website—whether you’re searching for a product in on online store or searching for hotel locations within a specific state—the database is responsible for accepting that query, fetching the data, and returning it to the website.
Databases can also accept new and edited data when users of a website or application interact with them.
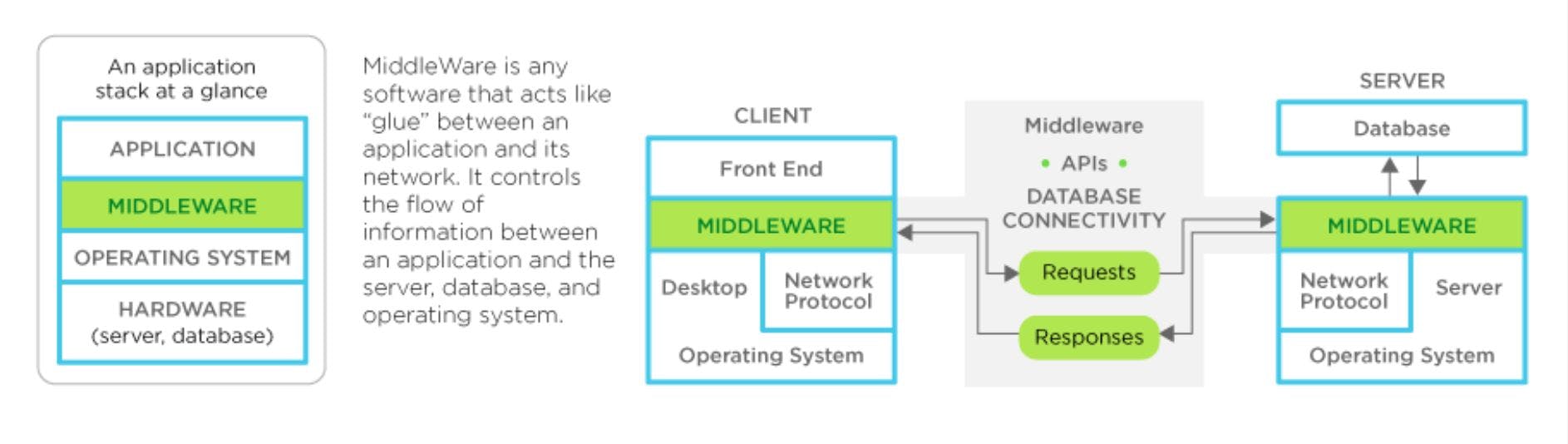
Middleware

Middleware essentially describes any software on the server that connects an application’s front end to its back end.
Think of middleware as plumbing for your site—it pipes any communication, like requests and responses, back and forth between your application and your server/database. Just like plumbing in a house, you don’t see middleware, but it’s there and it has to be reliable and always do what’s expected of it.
Middleware also lets cloud applications and on-premise applications “talk,” and provides services like data integration and error handling.
Good middleware can also maximize IT efficiency and power things like user engagement, business process management, content management, authentication
Programming Languages and Frameworks
Back-end developers can choose from a variety of languages and frameworks depending on the type of application they’re building, its specific processing requirements, and what other components already exist on the back end.
A majority of sites are built on PHP, making it one of the most popular back-end scripting languages. But there are plenty of others to choose from. For instance, you may want to use the processing power of Python for a data-driven site, or leverage the speed of lightweight languages like Ruby for faster prototyping. Some of the these programming languages are as follows :
Programming Languages
Java
PHP
C# and C++
.NET
Ruby
Python
Perl
Scala
Node.js
Frameworks
Where these languages really take off is with the frameworks that developers use as scaffolding to build server-side applications. Some of the frameworks are :

Django (for Python)
Spring framework (for Java)
Node.js including MeteorJS and ExpressJS (for JavaScript with Node.js)
Ruby on Rails
Symfony (for PHP)
JSF (Java Server Faces)
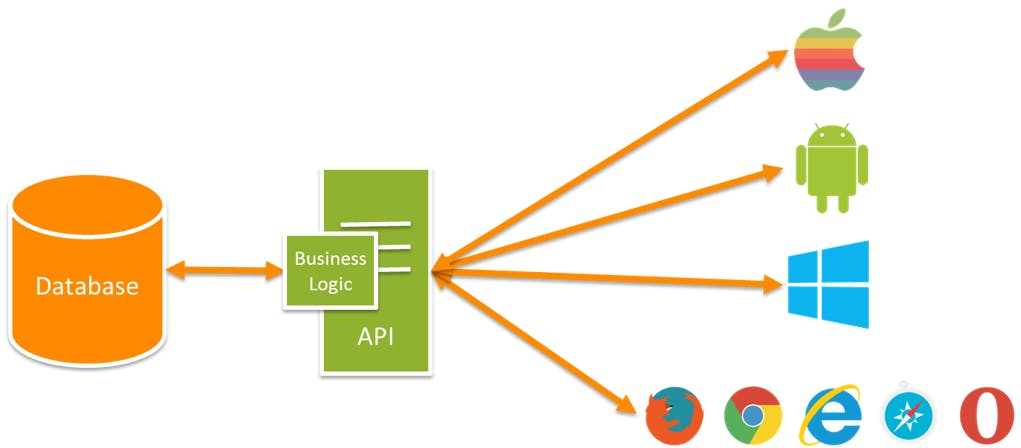
APIs
API are methods and functions that wrap some operations. They connect software, applications, databases, and services together seamlessly.APIs play an integral role in how most server-side software architectures are built, oftentimes replacing more complicated programming to allow software to communicate and data to be transferred.

We normally talk about APIs in the context of internet network applications, but API is a more generic term that describe interfaces between any kind of applications. For example, an application like Axios has an API that it uses to communicate with other applications.
Sometimes API are synchronous, meaning that we have to wait for their response to our requests before we can continue our operation.
Other times APIs are asynchronous, which means that their responses can come at a later time so we can continue with our work while waiting for the response. Some API never reply back.
In this case it's our responsibility to check with them periodically to see if a request has succeeded or not.
